Introduction to CSS Media Queries
Introduction to CSS Media Queries taught me that CSS is not only used to style an HTML page as we all think. But actually it is a very helpful tool for web developers.
Technology is advancing at a really fast pace. We have so many devices at our hands, like our computers, laptops, phones, tablets, etc. It was hard for web developers to keep up with multiple versions of the same page/website because we were not consuming the information in just one device.
‘Media queries’ is here to save those web developers, because they can now target specific screen sizes in the stylesheet. They can do it two different ways: adding all the styles in the same CSS file or link a new stylesheet for specific screen sizes (which is easier).
The Pros and Cons of Responsive Web Design vs. Mobile Website vs. Native App
The article’s main purpose is to help us choose what mobile optimization is best for us. The most important factors for making this decision are the business goals, your budget and industry features.
Responsive Web Design is the cheapest and most convenient one because you are only administering one website instead of two. However, the UX could be bad in some cases because you are not satisfying either or.
Mobile Website is having two websites, and one is specifically for mobile devices. This option can be a little more expensive but it will serve sole purpose of giving a good mobile UX. But just like the previous one, it has some cons. For example, users have to remember two URLs or be redirected and you have to maintain two websites.
Native App is perfect for people who want to spend a lot of money for their users. It is designed specifically for mobile. This makes it faster and can be used even without Internet connection. And users won’t forget it since they have the icon on their phones. The cons of this would be that users do not usually do the updates and sometimes it is not accessible in all devices.
I would choose Responsive Web Design because I could constantly update my website, and it would look almost the same in both platforms.
Responsive Web Design
This article is talking of web and mobile design as architecture. The web is constantly changing, from its users to the devices. Mobile browsing is expected to outpace desktop-based access within three to five years.
Responsive web design means having the same website adapt to a mobile device. This makes it more flexible and adaptive because you are only dealing with changing one site instead of two. Responsive web design consists of fluid grids, flexible images, and media queries. The media queries act like a test, in which if it is passed (maximum pixel size for each design), the website will transform automatically to the mobile platform. The fluid grids and the flexible images are also updated through the media queries.

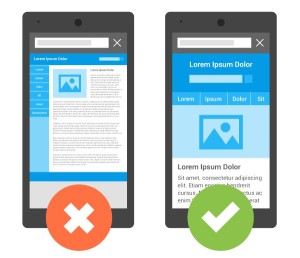
I think that the picture you used really sums up what this whole section we’ve been learning is about. I also really like how you summarized the pros and cons. It made it a quick and easy summary to read.
I’d also use the responsive design over the other platforms like apps or mobile websites. I think it’s easier to keep up with.
I found the “Responsive Web Design” article the most interesting. I found that relating it to architecture put a really good image to the idea of website building. Plus, I think the importance of having a website that can easily convert to a mobile device is more prominent than ever in this generation.
I would disagree with your assertion that responsive web design is the best option for adapting your website for mobile devices. Sure, it may be the simplest to upkeep, but you have to consider the user experience over ease of maintenance. Given the option, I would always, always choose an app for my mobile browsing over a responsive website.