In the articles I read the importance of CSS media queries and responsive web design. This is critical in the web world because we must adapt to the quickness of technology. In the Responsive Web Design article, I learned that in three to five years mobile browsing is going to take over all desktop-based usage. Because of these fast changes we must adapt to the changes in browser sizes to make sure the user is getting the same benefit. By using media queries we can enhance the work within different viewing contexts.
In the Introduction to CSS Media Queries article, I learned more in detail how it all works. Here is an example.
 Here is an example of ESPN’s desktop browser. You can see many scores at once because of how big your screen is. There are many links and stories you can click on for more information.
Here is an example of ESPN’s desktop browser. You can see many scores at once because of how big your screen is. There are many links and stories you can click on for more information.
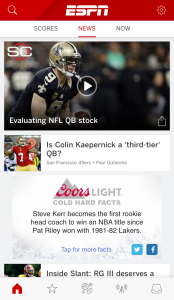
 Here is ESPN however in a mobile size browser. CSS media queries allow the same company to have a website for different screens. Today, users view websites on a wide range of screens. For instance, people go from a desktop, to a tablet, and then to their phone.
Here is ESPN however in a mobile size browser. CSS media queries allow the same company to have a website for different screens. Today, users view websites on a wide range of screens. For instance, people go from a desktop, to a tablet, and then to their phone.
This article not only explained to me how it works, but how to use the right code to make your website flexible and easy to use. Different CSS codes can help create websites that can fit any screen.
In the Pros and Cons of Responsive Web Design article, I got more in depth information about different media queries and comparing desktop to mobile, and mobile to app. In all I gathered that the best way to go is to have a website and a mobile app. However, mobile apps are highly expensive. So for a college student like me, I would create a mobile size CSS because I believe that is where it will get most of its traffic. The con I will have most trouble with is maintaining two websites; one for desktop the other for mobile.
I also found it super interesting how quickly technology is moving and how we’re needing to adapt accordingly! We all know new things are getting developed and changed everyday but its crazy to think that in 5 years people wont be using desktop/laptop computers like we do today!
I love how they say the mobile platform will eventually phase out normal browsing. I guess “wearable” tech really is the future.
-Connor E.
It is scary that all web browsing may be done through apps in the near future. I guess there will always be a small percentage that will always use desktop browsing, but the growing evidence does say most browsing will eventually be through a mobile device. Where does that leave web design? Should we focus more on app design?